
Long-Running War Between Google and European Media Companies Over Personalized Ads Is Escalating to the Highest Legislative Levels - CPO Magazine

css - What's the difference between @media screen and (max-width:770px) and @media screen and (max-width:770px + 30px) - Stack Overflow

Difference between Transparent Flexible Media Mesh Facade and other screens - A Media Mesh Manufacturer!

Instagram Logo on Smart Phone Screen. Most Popular Social Media for Communication Sharing Information and Content between People Editorial Photo - Illustration of communication, network: 191930706

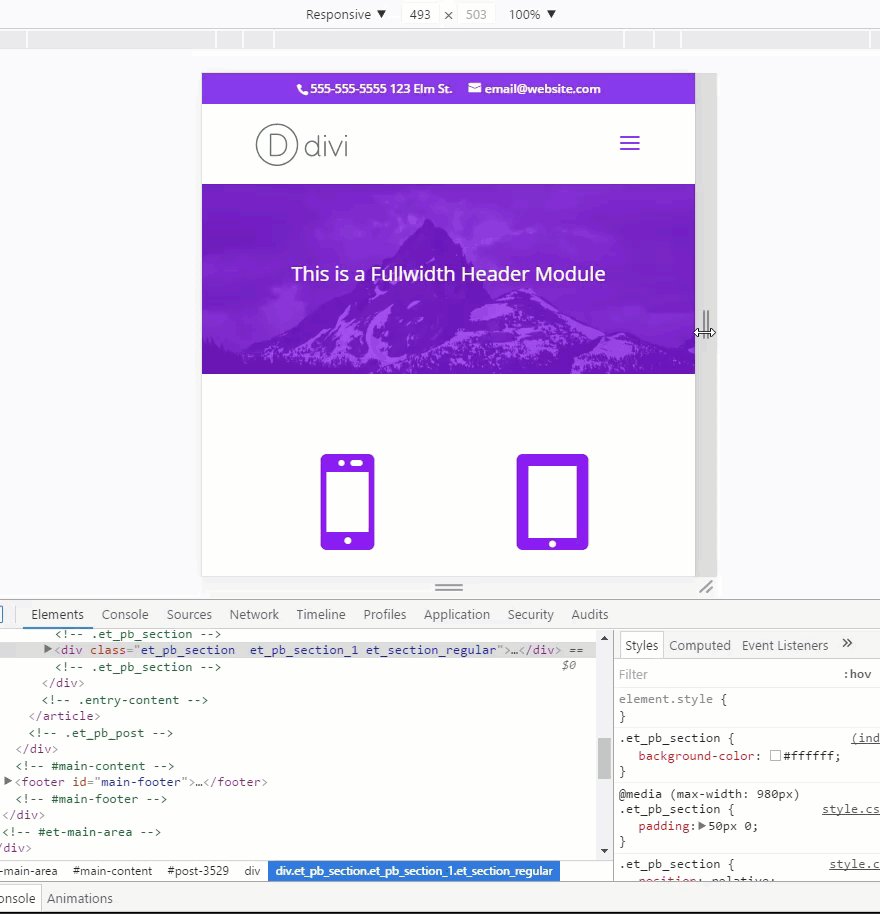
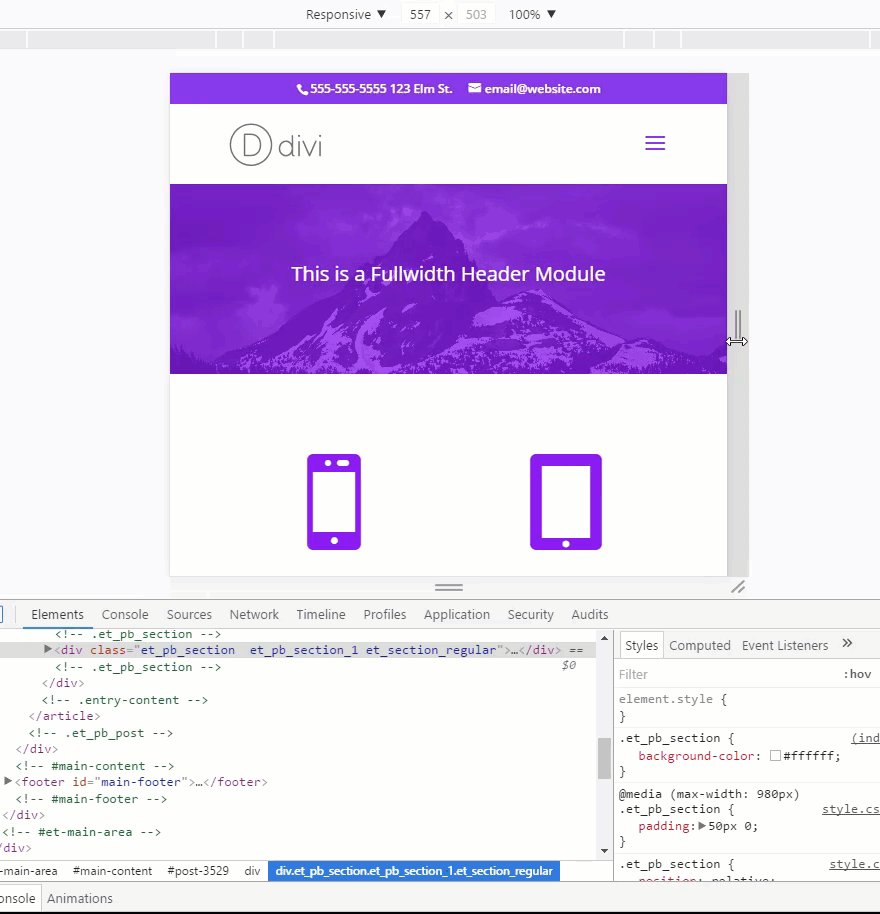
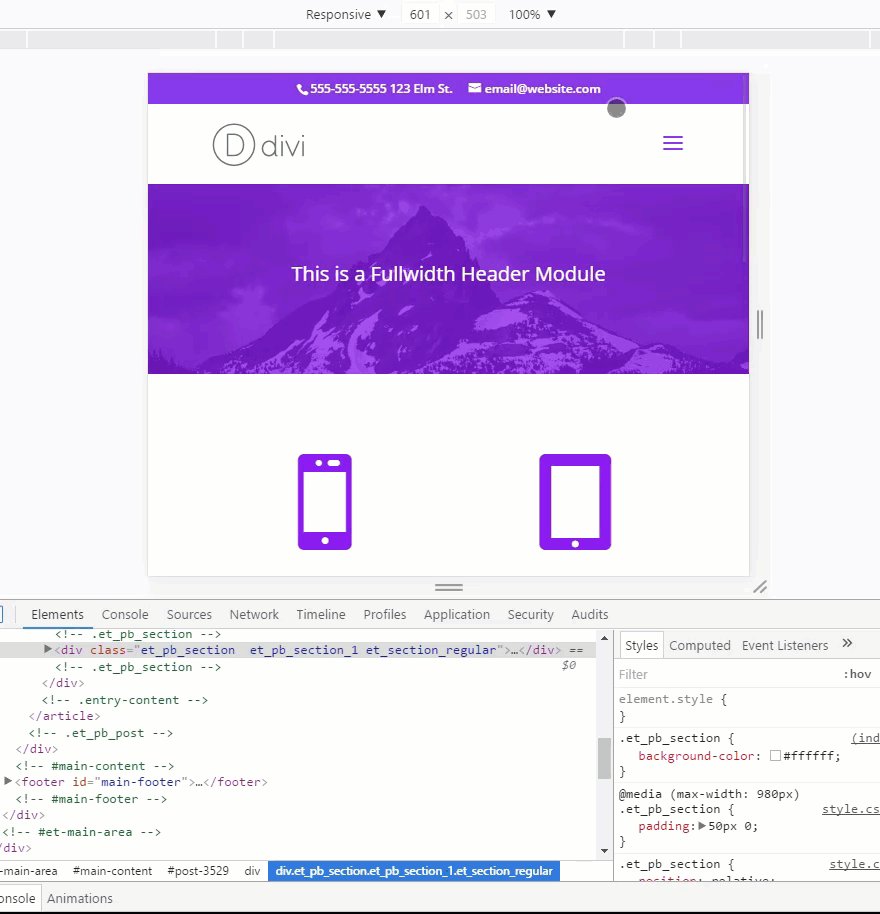
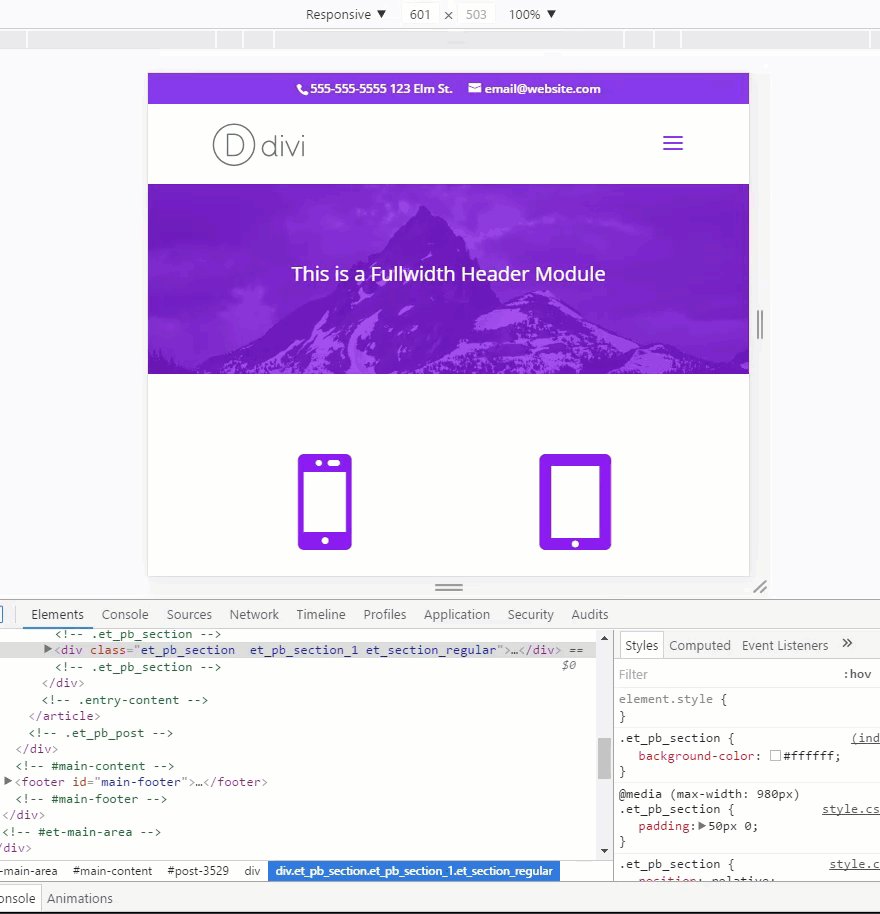
How to Identify Divi's Responsive Breakpoints and Fine Tune Your Designs with Media Queries | Elegant Themes Blog















![34 Enlightening Statistics Marketers Should Know About Multi-Screen Usage [Google Data] 34 Enlightening Statistics Marketers Should Know About Multi-Screen Usage [Google Data]](https://blog.hubspot.com/hs-fs/hub/53/file-23130601-png/blog/images/multi-screen-google-data-resized-600.png)