a11y: mat-dialog description not read by NVDA in Chrome · Issue #10591 · angular/components · GitHub

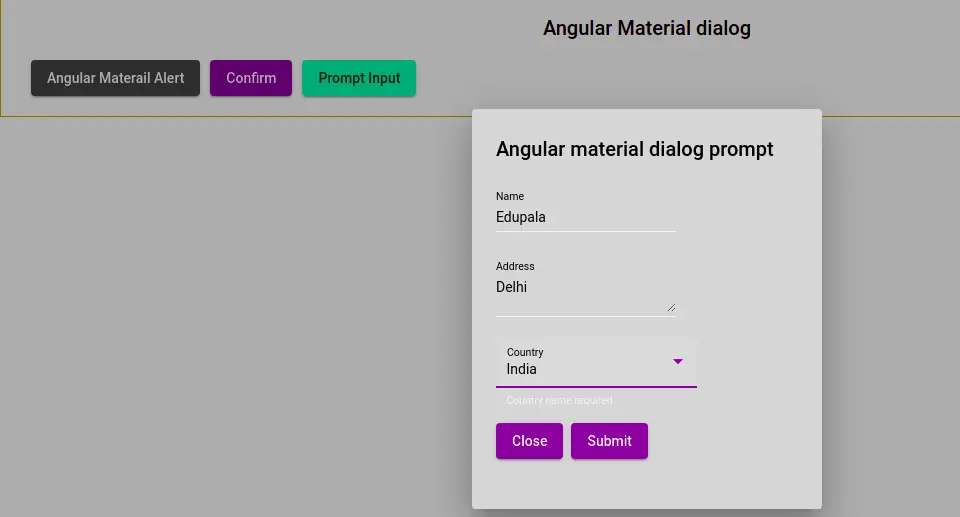
html - How to add headline that occupies entire width of dialog in angular material - Stack Overflow
Material dialog id changes everytime when a dialog is open · Issue #19167 · angular/components · GitHub

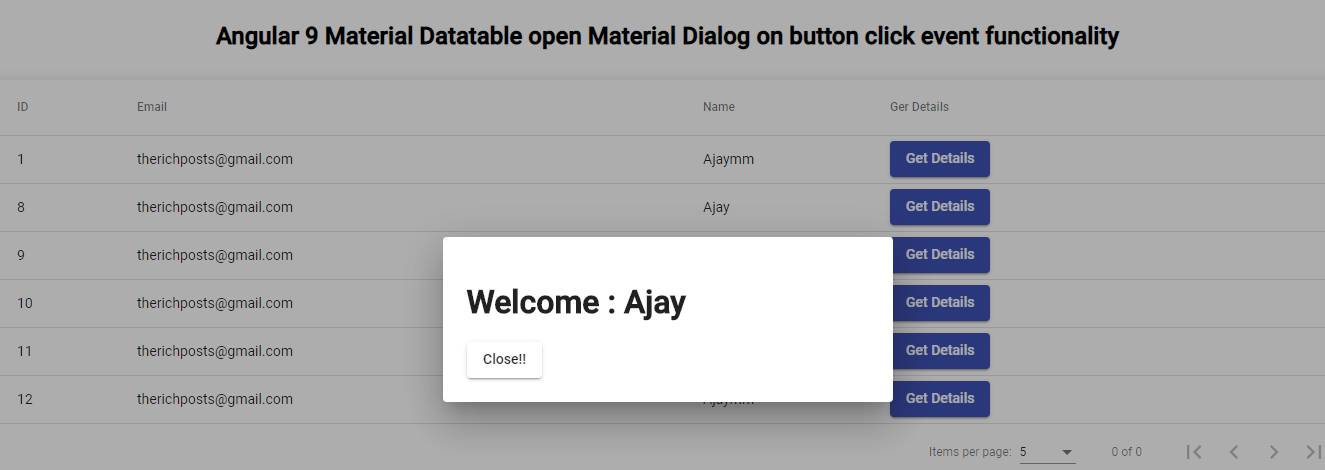
Angular 9 Material Datatable open Material Dialog on row button click event functionality - Therichpost

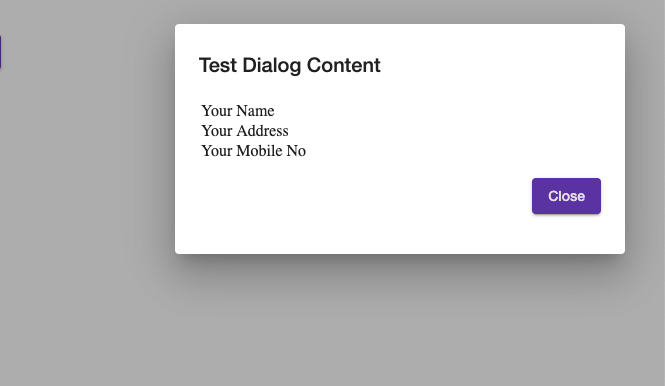
How to implement an Angular Material Dialog in Angular Application. | by Anup Sarkar | Tensult Blogs | Medium