Expected '===' and instead saw '=='. (eqeqeq) · Issue #81 · virtual-labs-archive/cryptography-iiith · GitHub
next with SublimeLinter-contrib-eslint, ESLint rule 'eqeqeq' ] empty tooltip text "Error - Expected" instead of "Expected '===' and instead saw '==' " · Issue #706 · SublimeLinter/SublimeLinter · GitHub
![next with SublimeLinter-contrib-eslint, ESLint rule 'eqeqeq' ] empty tooltip text "Error - Expected" instead of "Expected '===' and instead saw '==' " · Issue #706 · SublimeLinter/SublimeLinter · GitHub next with SublimeLinter-contrib-eslint, ESLint rule 'eqeqeq' ] empty tooltip text "Error - Expected" instead of "Expected '===' and instead saw '==' " · Issue #706 · SublimeLinter/SublimeLinter · GitHub](https://user-images.githubusercontent.com/723651/34074336-469d6378-e2b5-11e7-9af2-ce4aa7814b5e.jpg)
next with SublimeLinter-contrib-eslint, ESLint rule 'eqeqeq' ] empty tooltip text "Error - Expected" instead of "Expected '===' and instead saw '==' " · Issue #706 · SublimeLinter/SublimeLinter · GitHub
![next with SublimeLinter-contrib-eslint, ESLint rule 'eqeqeq' ] empty tooltip text "Error - Expected" instead of "Expected '===' and instead saw '==' " · Issue #706 · SublimeLinter/SublimeLinter · GitHub next with SublimeLinter-contrib-eslint, ESLint rule 'eqeqeq' ] empty tooltip text "Error - Expected" instead of "Expected '===' and instead saw '==' " · Issue #706 · SublimeLinter/SublimeLinter · GitHub](https://user-images.githubusercontent.com/723651/34074346-97ef61c2-e2b5-11e7-98eb-b4fed3d1ad97.jpg)
next with SublimeLinter-contrib-eslint, ESLint rule 'eqeqeq' ] empty tooltip text "Error - Expected" instead of "Expected '===' and instead saw '==' " · Issue #706 · SublimeLinter/SublimeLinter · GitHub
Expected '===' and instead saw '=='. (eqeqeq) · Issue #81 · virtual-labs-archive/cryptography-iiith · GitHub

Kent C. Dodds 💿 #RenderATL on Twitter: "@ManuelBieh @MarcelMokos @babeljs @geteslint @typescript Ah. Yes, different goals for us" / Twitter

npm start」をすると「Don't try to install it manually: your package manager does it automatically. However, a different version of webpack was detected higher up in the tree:」のエラー文が出て来たときの対処法 - Qiita








![Sublime Text2]SublimeLinter+jshintでJavaScriptコードを自動チェック | バシャログ。 Sublime Text2]SublimeLinter+jshintでJavaScriptコードを自動チェック | バシャログ。](http://bashalog.c-brains.jp/images/20130227tanaka_st_jslint01.png)
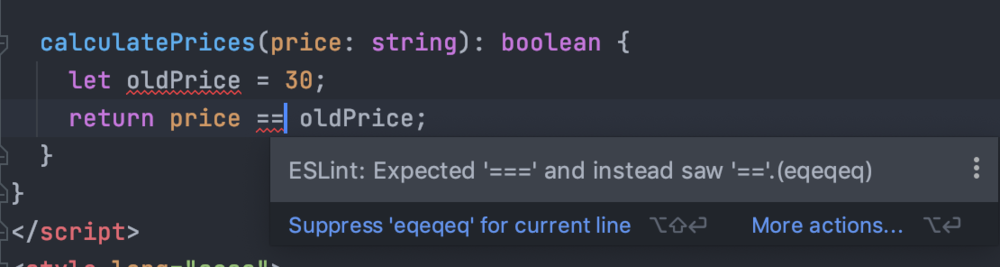
![eslint == 報錯[eslint] Expected '===' and instead saw '=='. (eqeqeq) 解決方案- 台部落 eslint == 報錯[eslint] Expected '===' and instead saw '=='. (eqeqeq) 解決方案- 台部落](https://pic1.xuehuaimg.com/proxy/csdn/https://img-blog.csdnimg.cn/20190322100617222.png)





![Node.js]How to write batch script with Node.js - zuqqhi2 Tech Memo Node.js]How to write batch script with Node.js - zuqqhi2 Tech Memo](https://zuqqhi2.com/wp-content/uploads/2016/12/gulp-lint-mocha-1280x720.png)